Εάν είστε εθισμένοι στα email, ειδικά για επαγγελματικούς λόγους, από αυτό το σεμινάριο θα μάθετε βήμα προς βήμα πώς να δημιουργήσετε μια υπογραφή email HTML για iPhone ή iPad.
Μια υπογραφή επιχειρηματικού email HTML θα πρέπει να περιλαμβάνει: το όνομά σας, τη θέση στον οργανισμό, το όνομα της εταιρείας, το λογότυπο της εταιρείας, τα στοιχεία επικοινωνίας σας και της εταιρείας σας (τηλέφωνο, email, διεύθυνση ιστού).
Στις περισσότερες εφαρμογές email όπως Outlook, Υπογραφές HTML προστίθενται με την εισαγωγή του κωδικού HTML στο πεδίο της υπογραφής. Για iPhone ή το iPad είναι λίγο διαφορετικό, αλλά και στις δύο περιπτώσεις χρειάζεστε την υπογραφή HTML.
Καμπίνα
Πώς να δημιουργήσετε υπογραφή email HTML για iPhone ή iPad
Όπως είπα παραπάνω, πρώτα πρέπει να δημιουργήσετε την υπογραφή HTML (αν την έχετε ήδη, μπορείτε να παραλείψετε αυτό το μέρος του σεμιναρίου).
Δημιουργήστε την υπογραφή HTML
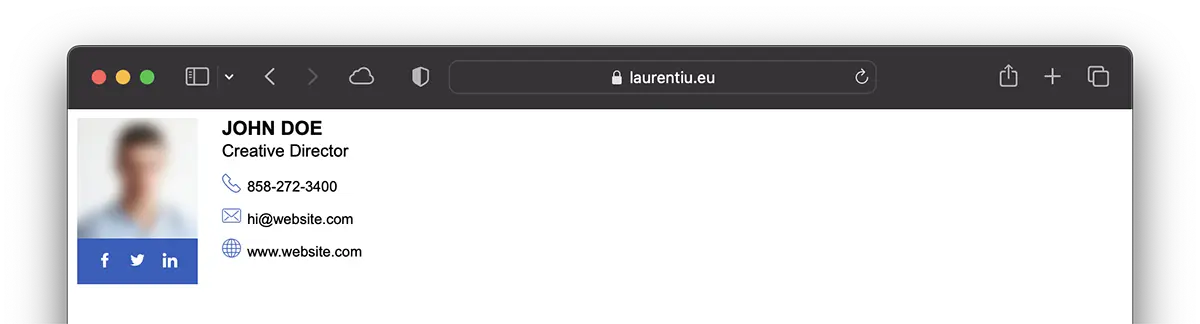
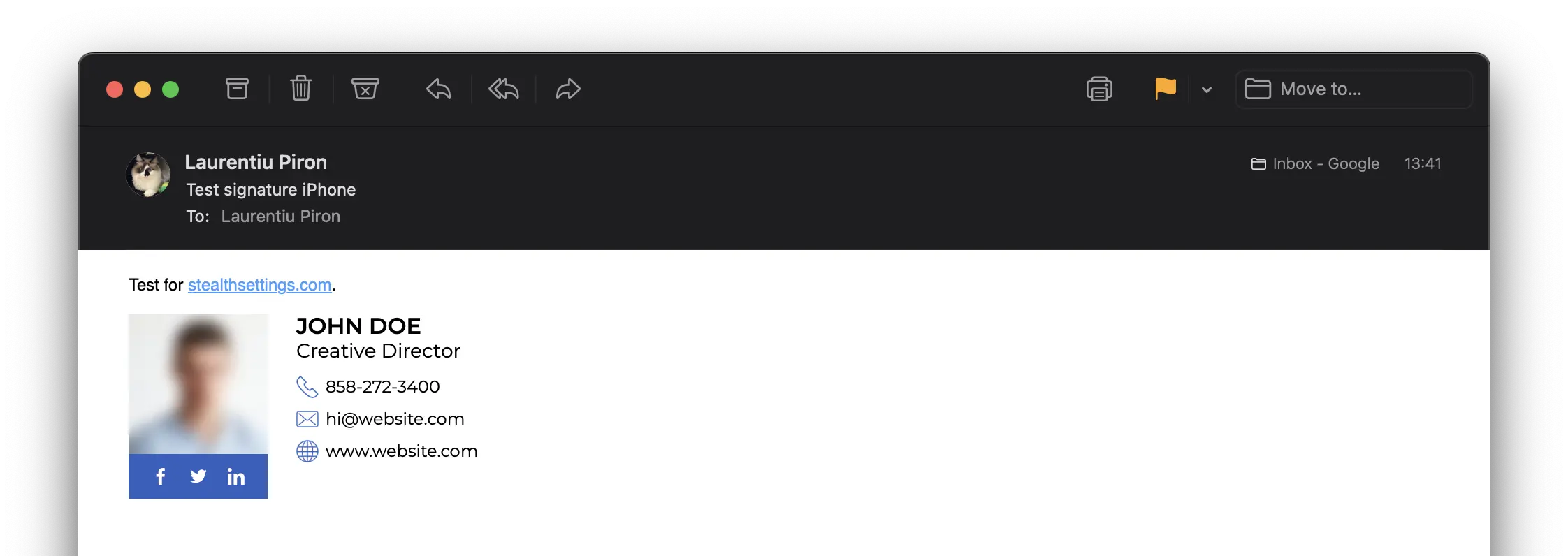
Στο παράδειγμά μου έκανα ένα Υπογραφή email HTML για iPhone κάτι πιο απλό, που περιλαμβάνει: εικόνα (ή λογότυπο εταιρείας), εικονίδια κοινωνικών δικτύων με σύνδεσμο, όνομα και επώνυμο, λειτουργία, αριθμό τηλεφώνου, διεύθυνση email και διεύθυνση web.

Αν θέλετε να ξεκινήσετε από αυτό model της υπογραφής, ο κώδικας HTML είναι ο εξής:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Email Signature</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Montserrat">
<style type="text/css">
img { outline: none; text-decoration: none; border: none; }
p { margin: 0px !important; }
a { color: #000 !important; text-decoration:none !important; }
@media only screen and (max-width: 480px) {
.heading-one {
font-size:16px !important;
line-height:18px !important;
}
.heading-two {
font-size:12px !important;
line-height:14px !important;
}
.paragraph {
font-size:10px !important;
line-height:11px !important;
}
}
href>a { color:#000; text-decoration: none !important; text-decoration: none; }
</style>
</head>
<body>
<!-- EDIT BELOW IF YOU AREN'T OUTLOOK USER -->
<!--[if !mso]><!-->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top" style="display:inline-block; min-width:100px; max-width:100px; padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td valign="top" style="display:inline-block; min-width:300px; max-width:400px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;">John Doe</span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;">Creative Director</span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">858-272-3400</span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">hi@website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;">www.website.com</span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--<![endif]-->
<!-- EDIT BELOW IF YOU ARE OUTLOOK USER -->
<!--[if mso]>
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="100" valign="top" style="padding-right: 20px; padding-bottom: 10px;"><table width="80" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="display: block; height: 100px; text-align: center;"><img src="img/model.jpg" width="100" height="100" alt=""/></td>
</tr>
<tr>
<td style="background: #305dbf; padding-top: 10px; padding-bottom: 10px; text-align: center;"><table border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td style="padding-right: 15px;"><a href="http://www.facebook.com/" target="_blank"><img src="img/icon-facebook-0.png" width="12" height="12" alt=""/></a></td>
<td style="padding-right: 15px;"><a href="http://www.twitter.com/" target="_blank"><img src="img/icon-twitter-0.png" width="12" height="12" alt=""/></a></td>
<td><a href="http://www.linkedin.com/" target="_blank"><img src="img/icon-linkedin-0.png" width="12" height="12" alt=""/></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
<td width="400" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td style="padding-bottom: 10px;"><span class="heading-one" style="font-family:'Montserrat', Arial, sans-serif; font-size:16px; line-height:18px; font-weight:600; color:#000; text-transform:uppercase;"><font face="'Montserrat', Arial, sans-serif !important;">John Doe</font></span><br><span class="heading-two" style="font-family:'Montserrat', Arial, sans-serif; font-size:14px; line-height:16px; font-weight:500; color:#000; text-transform:capitalize;"><font face="'Montserrat', Arial, sans-serif !important;">Creative Director</font></span></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-phone-10.png" width="16" height="16" alt=""/></td>
<td><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">858-272-3400</font></span></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td style="padding-bottom: 7px;"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-email-10.png" width="16" height="16" alt=""/></td>
<td><a href="mailto:youremail@domain.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">hi@website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="16" style="padding-right: 5px;"><img src="img/icon-website-10.png" width="16" height="16" alt=""/></td>
<td><a href="http://www.yourwebsite.com" target="_blank" style="color:#000; text-decoration: none !important; text-decoration: none;"><span class="paragraph" style="font-family:'Montserrat', Arial, sans-serif; font-size:12px; line-height:14px; font-weight:400; color:#000;"><font face="'Montserrat', Arial, sans-serif !important;">www.website.com</font></span></a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<![endif]-->
</body>
</html>Το πιο εύκολο είναι να δημιουργήσετε ένα φάκελο για την υπογραφή. Αντιγράφετε αυτόν τον κώδικα σε ένα πρόγραμμα επεξεργασίας κειμένου ή HTML και, στη συνέχεια, τον τροποποιείτε με τα δεδομένα σας. Στο τέλος το αποθηκεύεις με την επέκταση .html.
Δίπλα στο αρχείο HTML δημιουργείτε τον φάκελο img στο οποίο συμπεριλαμβάνετε τα γραφικά στοιχεία. Εικόνα και εικονίδια. Αναγνωρίζετε αυτά τα στοιχεία στον κώδικα HTML σας. Παράδειγμα: <img src="img/icon-email-10.png".../>.
Αφού προσαρμόσετε την υπογραφή σας, ανοίξτε το αρχείο HTML στο πρόγραμμα περιήγησής σας. Το αποτέλεσμα θα πρέπει να είναι παρόμοιο με την εικόνα στην αρχή του σεμιναρίου.
Πώς να προσθέσετε υπογραφή HTML για iPhone ή iPad
Για να είναι ανοιχτή και ευανάγνωστη η υπογραφή από τους παραλήπτες, πρέπει να φιλοξενείται σε διακομιστή ή υπηρεσία web cloud που σας επιτρέπει να ανεβάσετε αρχεία HTML και γραφικά.
Έβαλα την υπογραφή μου Διεύθυνση Web.

Αφού δημιουργηθεί η υπογραφή HTML και είναι διαθέσιμη στο διαδίκτυο, το επόμενο βήμα είναι να προσθέσετε την υπογραφή HTML στους λογαριασμούς email σας στις συσκευές σας iPhone ή iPad.
Το σεμινάριο αφορά λογαριασμούς email που προστέθηκαν στην εφαρμογή Mail υπάρχει σε όλες τις συσκευές iPhone, iPad, Mac.
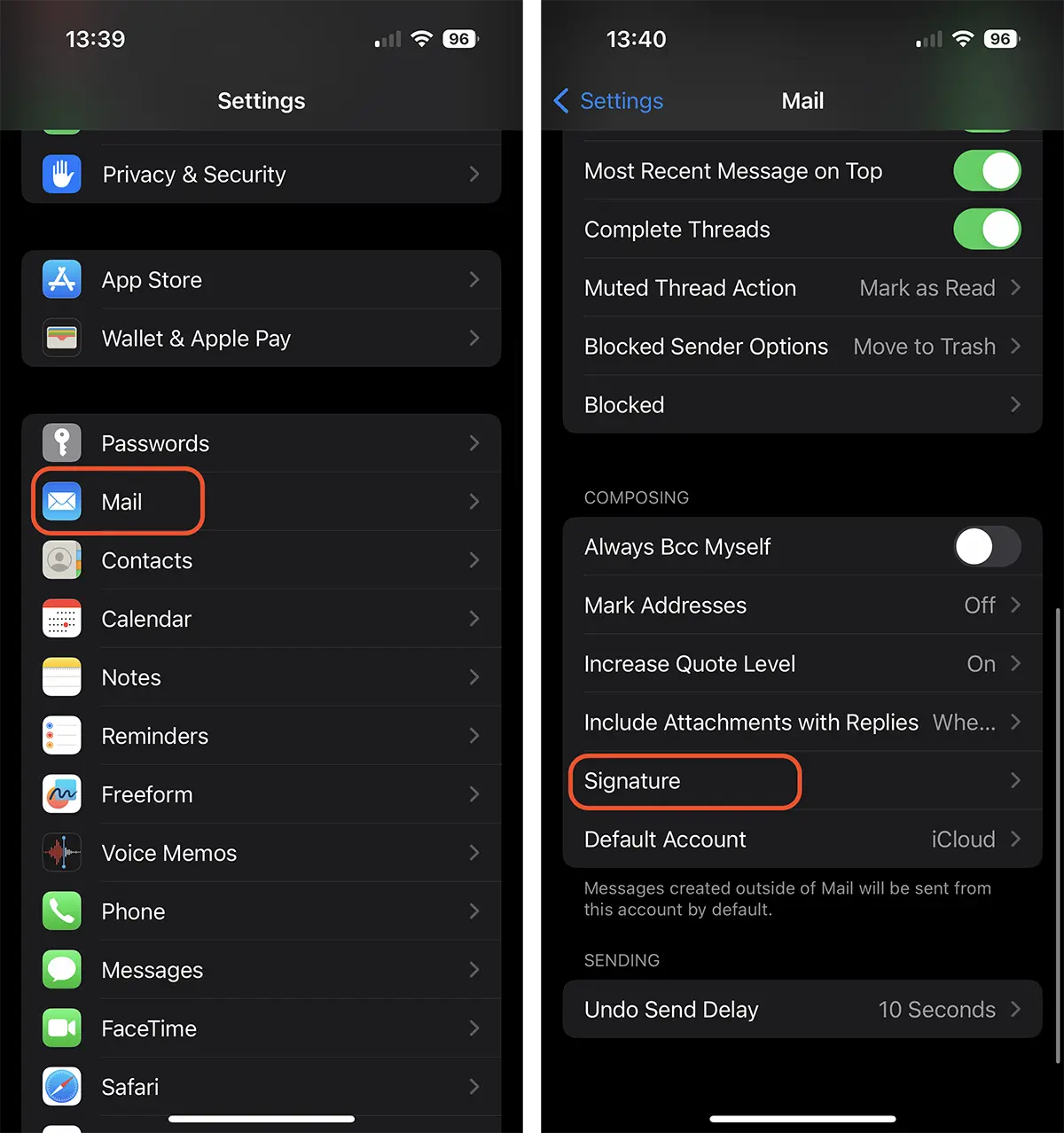
1. Ανοίξτε "Settings"μετά μεταβείτε στο"Mail".
2. Στις επιλογές "Mail"Άνοιξε"Signature".

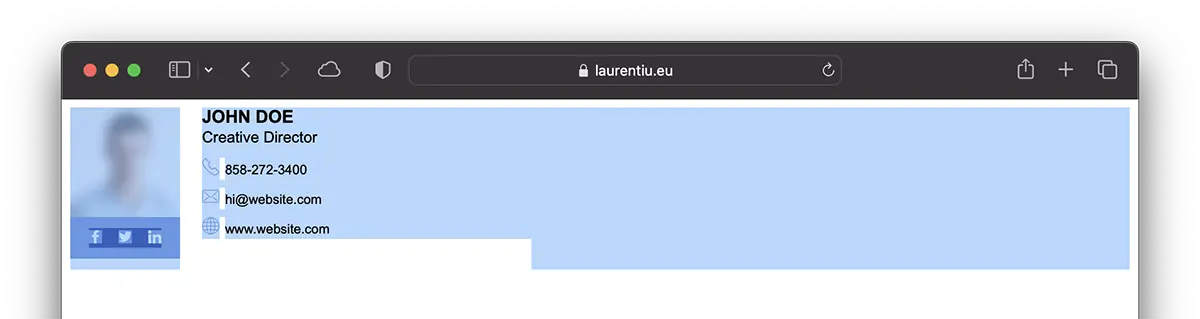
2. Ανοίξτε τον σύνδεσμο Ιστού στον οποίο έχετε την υπογραφή και αντιγράψτε όλο το περιεχόμενο. Μπορείτε να το κάνετε αυτό από Safari συσκευές iPhone ή iPad. Με τη λειτουργία Handoff (Universal Clipboard) ενεργοποιημένο, μπορείτε να αντιγράψετε την υπογραφή HTML από τον υπολογιστή σας Mac ή MacΒιβλίο.

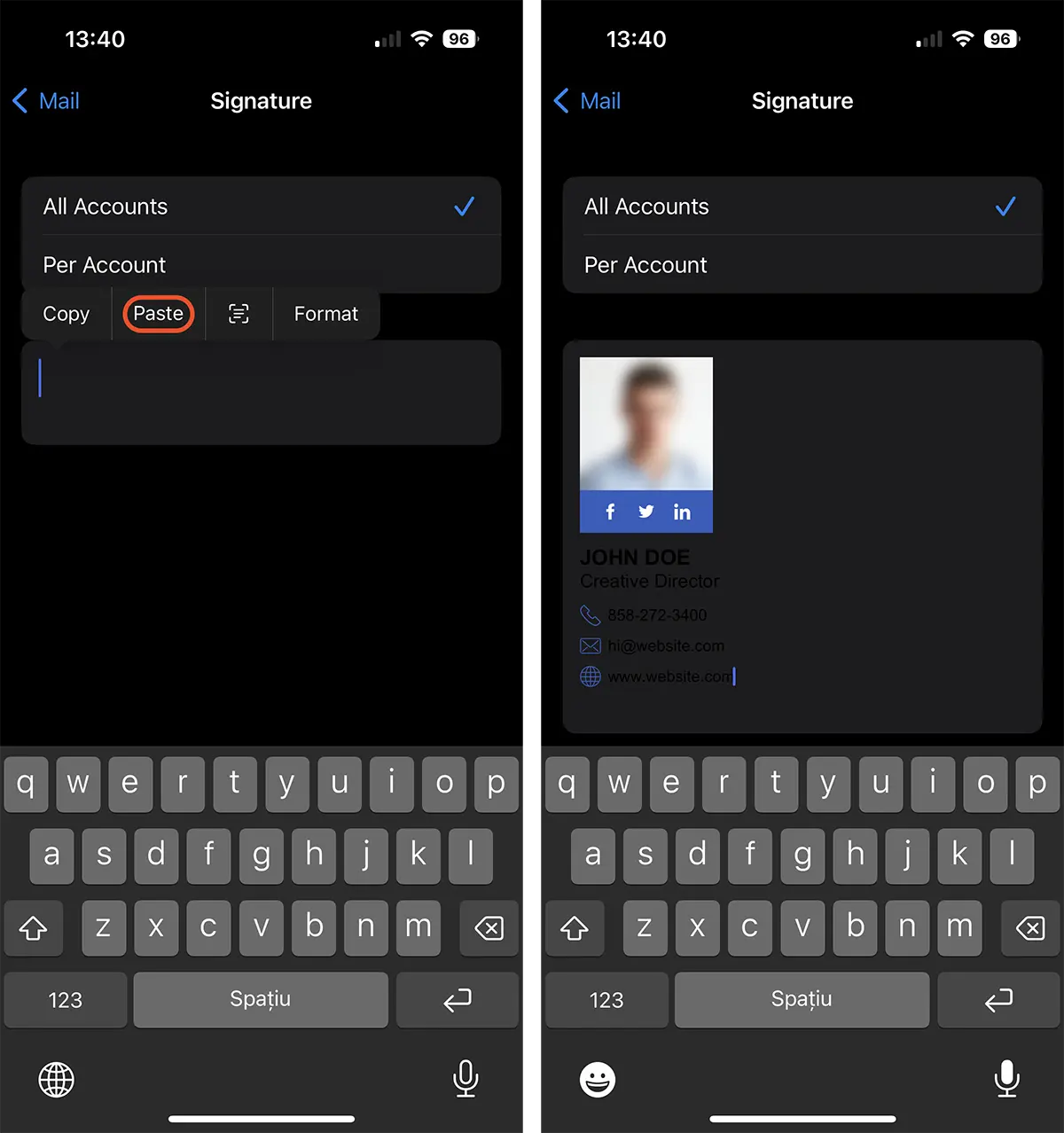
3. Επιστρέψτε στο "Signature» και επικολλήστε (paste) το αντιγραμμένο περιεχόμενο.

Μετά από αυτό το βήμα, μπορείτε να πείτε ότι έχετε μάθει πώς να δημιουργείτε και να προσθέτετε υπογραφή email HTML για iPhone ή iPad.

Συγγενεύων: Πώς να φτιάξετε μια υπογραφή HTML με εικόνα για Outlook
Μην ανησυχείτε αν παρατηρήσετε ότι στο σημείο 3 το κείμενο δεν είναι ευανάγνωστο. Το χρώμα του φόντου θα αντιγραφεί από την πηγή υπογραφής HTML. Έτσι, εάν ο παραλήπτης έχει ρυθμίσει τη διεπαφή email σε "σκοτεινό" θέμα, το μήνυμά σας θα φτάσει με λευκό φόντο.